#tldr: MACH architectures, while flexible and scalable, often overlook the need for a Digital Design System. This system is crucial for unifying user interface and experience across all components. It enhances the benefits of ‘Accelerators’ and Digital Experience Composition (DXC) platforms, ensuring brand consistency. Essentially, a Digital Design System is the missing, yet essential piece in maximizing the potential of MACH architectures.
Introduction
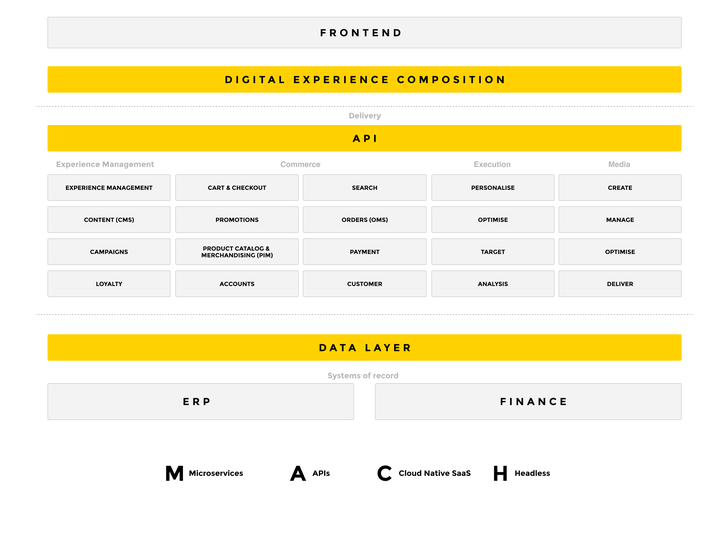
In the digital world, architectures make or break the business. The choice of architecture is the cornerstone upon which a business’s digital strategies are built, influencing time-to-market, operational efficiency, and overall customer excellence. Microservices, API-first, Cloud-native SaaS, and Headless (MACH) architectures have been gaining ground, disrupting the market with their modular and flexible approach that enables developers to construct, scale and evolve digital commerce platforms more effectively.
Yet, amidst all the capabilities of MACH architectures, businesses often overlook a key piece of an efficient digital landscape – a Digital Design System. This crucial component of the system not only provides a unified user interface but also ensures that all parts of the MACH architecture deliver an aligned and unified customer experience.

But what exactly is a Digital Design System and how can it play a crucial role within a MACH architecture? Why is it often the missing piece in the bigger picture of digital commerce? What are some of the critical areas it impacts or enhances, like Accelerators, which were recently outlined in a series of blog posts by the MACH alliance? This article is meant to complement the thoughts in those three blog posts by Katarzyna Banasik.
We will unpack these questions and present the valuable interplay between Digital Design Systems and MACH architectures, with a special focus on Accelerators and Digital Experience Composition (DXC) platforms. By the end, you will have a better understanding of why a Digital Design System is not just an additional component, but the missing piece in MACH architectures.

Background
As technology evolves at breakneck speed, businesses strive for robust, flexible, and adaptive architectures to keep up with the dynamic digital landscape. MACH architecture has emerged as a game-changer, creating a fundamental shift from traditional monolithic systems. This approach allows software solutions to communicate and operate together via APIs, offering unmatched agility and scalability.
The aforementioned series of blog posts explored the role of ‘Accelerators’ within the MACH realm. These adapt the MACH principles to speed up implementation time, standardize software-based projects, and reduce both efforts involved in integrating independent applications and risks associated with the development process. By providing pre-outlined modules, templates, and workflows, accelerators significantly boost the assembly of a robust eCommerce platform, enabling teams to focus on unique business requirements.
If MACH technology is Lego blocks, I consider accelerators being a starter pack. They allow for a baseline implementation that is built with best practices in mind. Accelerators go hand-in-hand with MACH, as they effectively apply MACH technology principles on the implementation process.
— Ricardas Montvila, VP, Global Strategy, MAPP.
However, as we venture into the world of MACH architecture to understand its nitty-gritty, it’s surprising to see how often the role of a Digital Design System gets understated. It could work like the conductor in an orchestra, ensuring each instrument (in this case, application) plays in tone and tune to deliver a harmonious user experience. With all the advantages offered by accelerators, an effective Digital Design System can further enhance these benefits, creating a powerful synergy with MACH architectures, which we will delve into deeper in the next sections.
Digital Experience Composition (DXC) Platforms Vs. Accelerators
Within the context of MACH architectures, both Accelerators and DXC platforms play significant roles in optimizing results. While Accelerators, built and maintained by commerce platform vendors or System Integrators, speed up project onboarding and lower risks, DXC platforms offer more integrations out-of-the-box, enabling developers to create rich digital experiences.
However, their true potential shines when integrated with a Digital Design System. Regardless of whether Accelerators or DXCs are used, the Digital Design System ensures a consistent user interface and experience across all channels, while minimizing repeat work and increasing efficiency.
To summarize, Accelerators and DXC platforms, though different in their operations, both significantly benefit from a well-structured Digital Design System. It’s this system that ensures brand consistency across complex and diversified microservices, thereby addressing numerous previously challenging issues and pain points.
Why a Digital Design System is the Missing Piece in MACH Architecture
In the landscape of Microservices, API-first, Cloud-native SaaS, and Headless (MACH) architectures, Accelerators and Digital Design Systems emerge as pivotal components in streamlining the integration and implementation process. Accelerators serve to expedite the standardization of software and reduce associated risks, while a Digital Design System lays the foundation for maintaining a unified user interface and experience across diverse microservices. Together, they form a symbiotic relationship—Accelerators ensure seamless application integrations and quick functionality deployments, while the Digital Design System provides a consistent underpinning that harmonizes these efforts across multiple platforms.
The role of a Digital Design System extends beyond ensuring interface consistency—it enhances brand integrity, improves operational efficiency, and augments overall customer experience. This system is crucial in MACH architectures as it ensures that benefits such as flexibility, scalability, and speed don’t compromise the user experience due to fragmentation or inconsistency. When integrated with Digital Experience Composition (DXC) platforms, the design system guarantees that diverse digital interactions remain cohesive across all platforms.
In essence, a Digital Design System is the critical connector in MACH architectures that seamlessly unites various elements under a single design narrative. It upholds brand consistency while leveraging MACH’s modularity and adaptability to enhance the user experience across various platforms and touchpoints.
Conclusion
MACH architectures bring agility, flexibility, and scalability to the table. However, achieving the full benefits of this type of architecture requires more than just implementing Accelerators or DXC platforms. It necessitates a well-defined Digital Design System that unifies the diverse components of a MACH architecture, ensuring a seamless user experience.
A Digital Design System underlies these functions, guiding their execution to align with the brand narrative consistently. It transcends simplifying design processes, upholding brand consistency, optimizing development, and enhancing customer experiences.
In conclusion, a Digital Design System is not merely an additional component – it’s indeed the missing piece in MACH architectures. In the competitive digital world, integrating a robust MACH architecture with an efficient Digital Design System provides businesses with the edge they need for delivering superior user experiences in a fast and flexible manner.