Finally, the wait is over … today we are very proud to announce the Open Source release of kickstartDS. It’s been roughly one year since we started to go to market as we published our website, and we are thrilled to share the kickstartDS core with everyone from the Design System community.
How our initiative workshop series helps customers to decide for or against building a design system
this post explains and presents the Design System Initiative. Read the what, the why and for whom it might be the best way to kickstart a design system.
Quarterly Design System and Frontend Podcast Roundup – Q1/22
Read our roundup of podcasts released in the first quarter of 2022. Everything related to Design Systems, Frontend development and headless CMS / Jamstack
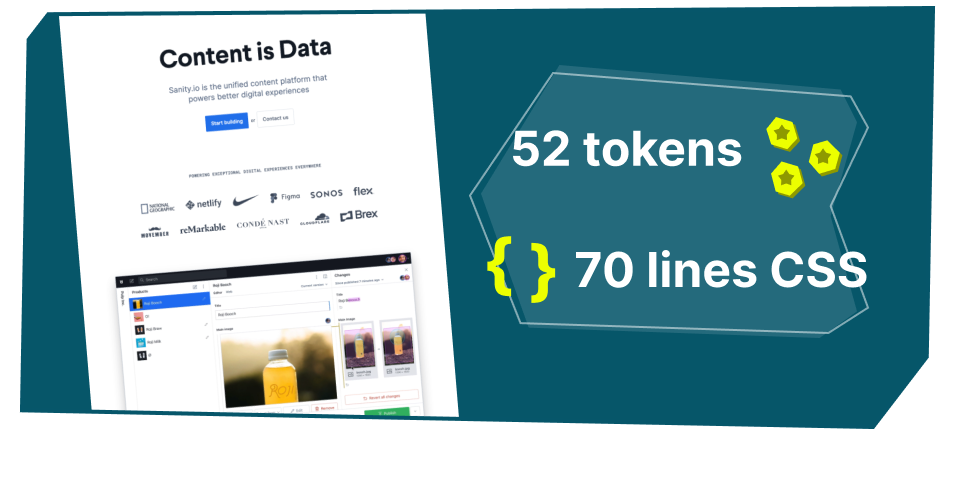
Setting up a working Design System in less than a day
In this post we demonstrate how kicking off a Design System, by applying tokens and adding some customization, can be done in under a day. In the process recreating the Sanity.io landing page, with its style and content, as a fully functional prototype based on the resulting components.
Unlocking the frontend – a call for standardizing component APIs pt.1
We’re still wasting massive amounts of valuable development cycles in the frontend world by working in silos, or by to at least some extent reinventing the wheel for every project. Results suffer in the process, impacting real world results for users and content creators alike.
How did we get here, and how could a way forward look like? How we’ve already come a long way, and why still (so far) even Jamstack hasn’t been the sole answer, either…
Great components inside kickstartDS
In this post I’ll try to provide some background info on the power of kickstartDS components. They are especially powerful once …
Why we are creating kickstartDS
We want to support you to create one library of components, patterns and tokens to be used in any frontend you need to …