#tldr Why kickstartDS can in many cases be a great starting point when venturing into white-label design systems. Multi brand simplified by relying on a systematic structure with all modern best practices you’d expect, to potentially save your digital team years of investment.
Simplifying multi brand Design with kickstartDS
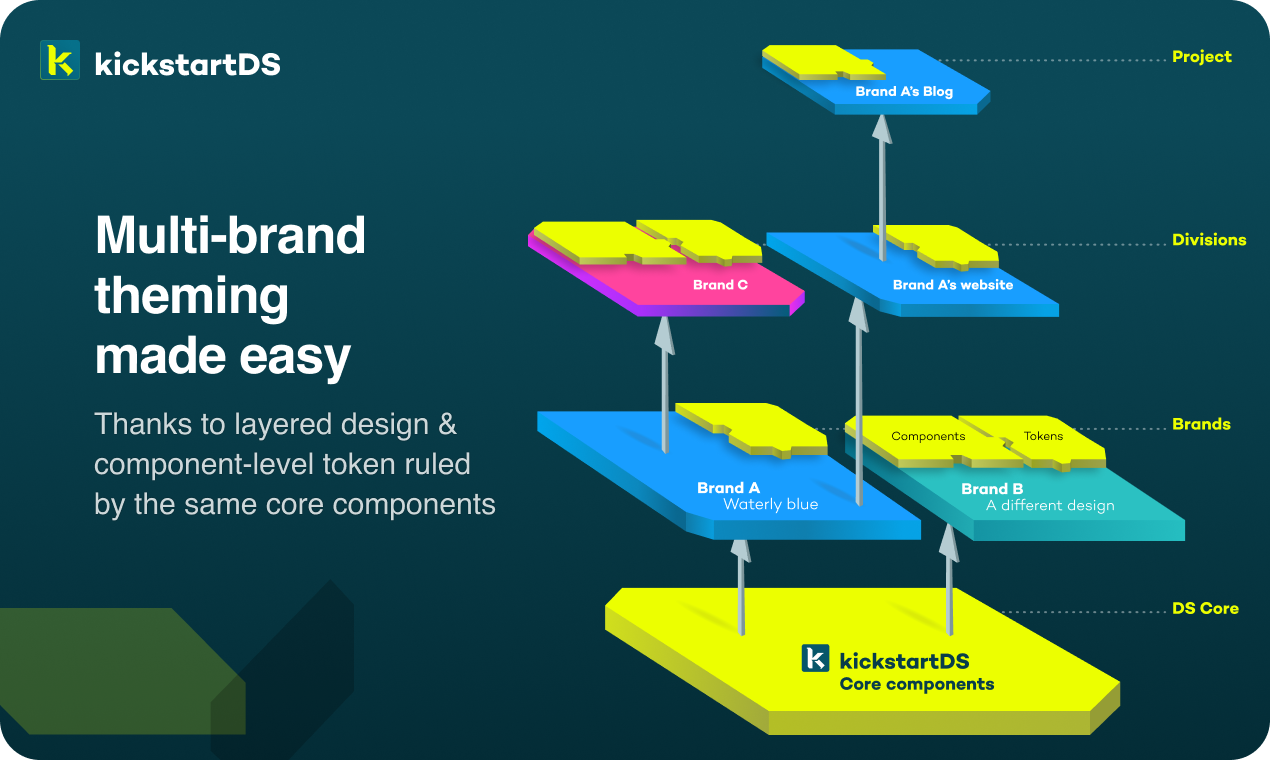
Many companies manage multiple brands, each requiring unique design and layout decisions. With kickstartDS, you can rely on one set of base components, customized to match your major brand’s design. Start with these foundational elements and layer additional design decisions for even your smallest sub-brand, using different colors, fonts, or shapes. We call this multi-brand theming and design system layering.
Unified Core with Design Tokens
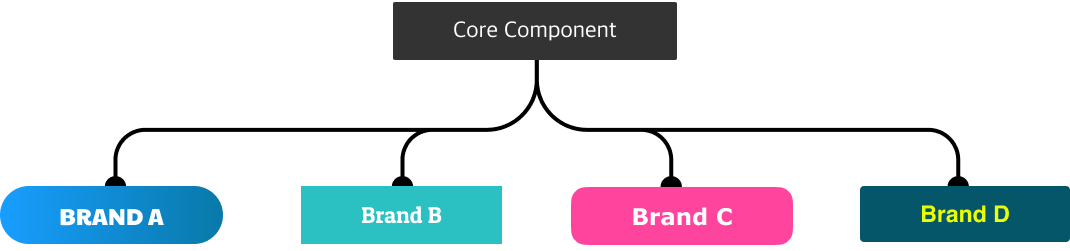
All components share a common, reusable core. You can declare design and component token for each brand within a layered instance of kickstartDS. Your DesignOps or digital team can specify which components should be based on the core or fully customized for specific use cases, ensuring the shared core remains unpolluted.
This balance of flexibility and efficiency is what makes kickstartDS a perfect fit for managing multiple brand variations within a cohesive white-label design system.

Versatility thanks to Design Tokens
Design Token are the base layer of a design system — the versatile foundation that allows for flexibility and personality in a multi brand or white-label scenario.
Crafting a traditional design system can be compared to setting up the rules of a game — but when now adding multiple participants into the mix, like with a multiplayer game, it becomes much more of a challenge to balance all the involved needs and expectations… also ensuring there’s enough flexibility to provide significantly different experiences. For a Design System this becomes to be all about ensuring great efficiency and scalability, while keeping the ability to focus on a specific brand style. But what actually happens when we invite multiple brands to play? How do we ensure the game remains fair and efficient, yet each player maintains their unique flair? The secret lies in how we utilize Design Tokens.
Design Tokens are akin to versatile game pieces, storing essential design choices — think colors, font styles, spacing, border styles, and more — in an abstract manner. They are the variables that give those foundational decisions a name, but also encode in their value how they should look and behave. These tokens enable us to accommodate multiple brands and white-labeling under one design system umbrella, while still allowing each brand to shine in its own unique light.

Why Design Token are game changers
Consistency Across Brands: By using Design Token, we ensure that each brand maintains its unique identity while adhering to a unified design language.
Scalability: Easily scale your design system across multiple platforms and brands without compromising on aesthetics or functionality.
Efficiency: Streamline the design and development process by reusing predefined tokens, saving time and reducing errors.
Flexibility: Quickly adapt to new design trends or brand changes, and create seasonal campaigns by updating tokens rather than overhauling entire systems.
Complexity³ – the common problems of white-label Design Systems
Many product teams face significant challenges due to inconsistencies in design and development across their products, across multi platforms, frameworks and even sub-brands.
While one product may have some components designed and developed already, others may stay outdated and inconsistent in both technology and user interface. The absence of a scalable design system, along with dedicated resources and workflows, often leads to inefficiencies and slower decision-making processes.
With kickstartDS we want to help these organizations by providing a framework for design system creation and implementation.

Our white-label approach provides state of the art design system practices, such as:
Design Tokens – for full white-labeling or multi-theming
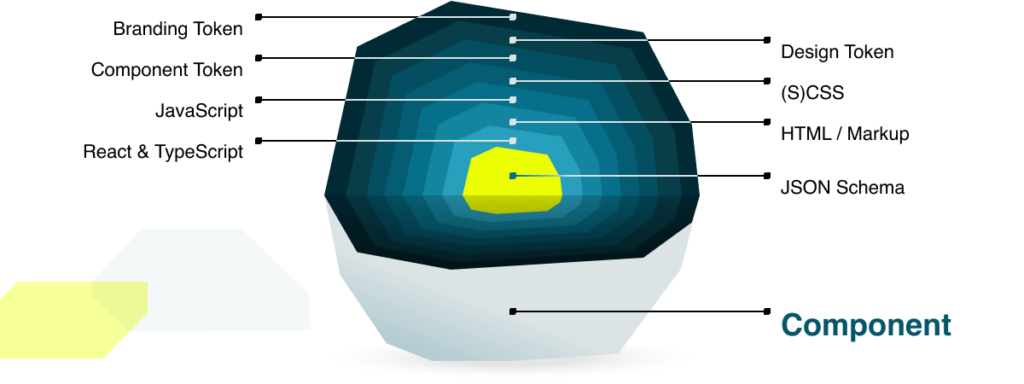
We differentiate between Branding Token, Design Token and Component Token:
- Where Branding Token are a very small token subset to setup your corporate design at lightning speed,
- Design Token store all basic and semantic values related to color, typography, spacing, animation, etc.,
- while Component Token map those decisions to a specific component context. Inheriting from Design Token by default.
Read more on Design Tokens in our Semantic Tokens Release Spotlight.
Turns out, building a framework for Design System creation like kickstartDS, that needs to support all different types of brands, you automatically create a system also supporting white-labeling exceptionally well.
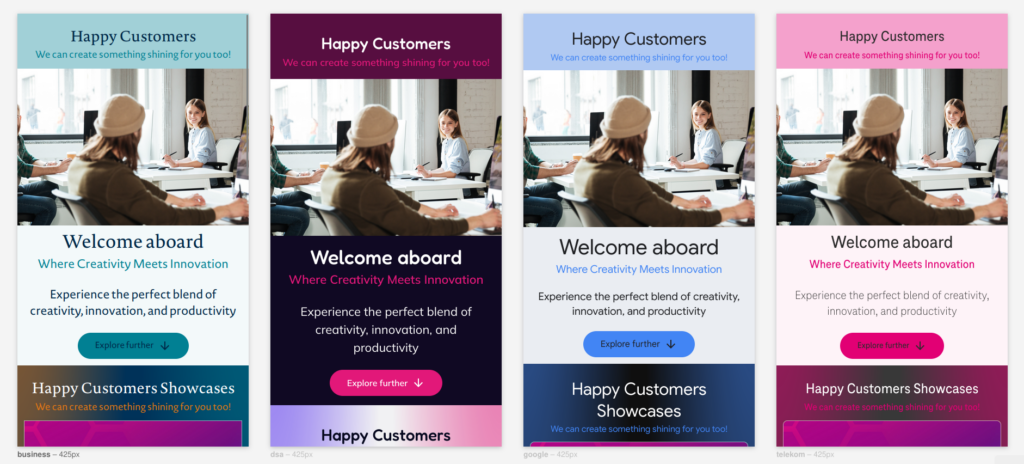
For an example of how this would be applied, see a small guide we did for our demo Design System:
“Apply your branding in a Snap: Adapting a New Look & Feel to the Design System in just 30 Minutes”

Streamline your UI with our white-label components
Tired of sifting through endless examples from overloaded libraries like Tailwind UI or Bootstrap? With our great components and modules, you can rely on fewer, more versatile components to meet your content needs. This approach enables wider code re-use and ensures automatic consistency, all while remaining adaptable to future requirements.
Unlike other libraries that offer countless variants with hand-picked functionality that may not fit your use-case or suffer from inconsistent design and code across different recipes, kickstartDS provides a streamlined solution. Enjoy the balance of versatility and consistency without the hassle of endless options.
And if you’re looking for rich marketing and landing page type components, you can just add our component library purpose-built for this exact use case to your Design System. It will immediately fit into your existing Design Token structure, adapting to your (multi-)brand automatically. It even gives you immediate integration into some awesome Headless CMS solutions (like Storyblok and Netlify Create)… making getting your first page online a breeze!
… and all backed by official partnerships, too:
- Netlify Starter templates for 11ty, Static CMS, Storyblok & Netlify Create:
https://www.netlify.com/integrations/kickstartds/ - Storyblok Partner Accelerator:
https://www.storyblok.com/lp/accelerators-storyblok-kickstartds
White-label recycling for more 3rd party library support
You can easily integrate with Bootstrap, Material Design / MUI, Tailwind CSS, SAP Fiori and others by facilitating your core Design Token structure (e.g. using Style Dictionary), and using transformations to derive and generate themes for 3rd party component libraries.
Get a nice and easy starting point for custom apps, dashboards and specialized UIs, that need to be built without utilizing your core components, while still getting great branding coverage and consistency for those types of interfaces.
Minimize investment and maximize speed
kickstartDS is a powerful and efficient open source framework that organizations should consider when starting a white-label design system, due to the following reasons:
1. Time-saving
kickstartDS is a code-first framework that accelerates the design system creation process. By utilizing this, organizations can save valuable time and resources, enabling them to focus on other critical aspects of their business.
2. Agility
kickstartDS allows organizations to maintain a high level of agility in their design system development. The framework’s flexibility ensures that teams can quickly adapt to changes in requirements or emerging trends, ensuring that the design system remains up-to-date and relevant.
3. Scalability
With kickstartDS, organizations can create design systems that are easily scalable. As the business grows and evolves, the design system can be expanded and adapted to accommodate new features, platforms, and devices, ensuring a consistent user experience across all touch points.
4. Consistency
kickstartDS promotes consistency across the design system by providing a solid foundation for the creation and implementation of design elements. This ensures that the organization’s brand identity remains cohesive and recognizable throughout all digital platforms.
5. Collaboration
kickstartDS facilitates seamless collaboration between design, development, and content teams. By providing a unified framework, team members can work together more efficiently, resulting in a more streamlined workflow and a higher quality end product.
6. Customization
kickstartDS offers a high level of customization, allowing organizations to tailor the design system to their specific needs and goals. This ensures that the white-label design system aligns with the organization’s brand identity and resonates with its target audience.
In summary, kickstartDS is a perfect fit for organizations looking to create a white-label design system that is efficient, agile, scalable, and consistent. By leveraging this, organizations can streamline their design processes, enhance collaboration, and ultimately create a more compelling and cohesive digital presence overall.
By adopting kickstartDS, your organization will minimize investment, maximize speed, whether you are dealing with multiple brands or looking to create a cohesive white-label solution, we provide the tools and framework needed to succeed.
